Autor: 8tintin
Edificios diurnos y nocturnos en Google Earth
Nuevo blog exclusivo de visualización de datos
Hemos inaugurado unblog de visualización* de datos paralelo a éste. En él iremos publicando las investigaciones, pruebas y nuevas visualizaciones que vayamos desarrollando.
El nuevo blog recoge los artículos, sobre visualización de datos, que ya existían en macroscopia.com, un servicio de captura de datos vía web y posterior tratamiento para su visualización. Y a partir de ahora irá acumulando las experiencias que resulten de las nuevas representaciones desarrolladas.
La representación de gran cantidad de datos tiene una vertiente artística y una vertiente práctica, intentaremos alimentar ambas de forma más o menos equilibrada.

* El blog de visualización de datos ha dejado de estar activo
Bitbroker, visualizador de transacciones
Este post llega desde nuestra nueva sección, dedicada a la visualización de datos, que puedes visitar aquí.
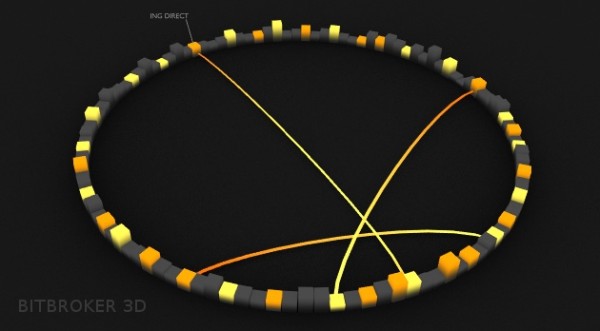
Bitbroker es una prueba de concepto para visualizar transacciones. Tenemos una serie de elementos y una secuencia de transacciones en el tiempo. Una transacción puede representar dinero, o energía, o cualquier concepto que pueda ser representado numéricamente y, por tanto, acumulado. Todas esas transacciones o eventos están localizados en el tiempo y representados,bajo la ventana donde se pintan las transacciones, con una línea de tiempo . Sobre esta línea de tiempo pintamos una ventana de tiempo. Las transacciones que se llevan a cabo en ese rango de tiempo se dibujarán. La idea es mover, y escalar, esa ventana de tiempo para explorar todos los eventos guardados.
Los elementos, o participantes en las transacciones estan colocados en círculo. Cada uno tiene asignado un sector en el círculo basado en su «importancia», la cual se conviene a priori. El radio (o altura) del sector nos muestra el balance acumulado de cada elemento. Todos los elementos empiezan con el balance a cero, evolucionando a medida que movemos la ventana de tiempo.
Las transaccioens se dibujan como curvas desde un elemento del círculo hasta otro. La anchura de la curva es proporcional a la cantidad de la transacción. Transacciones mayores causan curvas más anchas. Usamos el color para indicar la dirección del movimiento (de naranja a azul), lo cual está en coherencia con el código de color que usamos para los elementos del círculo. Sólo las transacciones que se producen en el lapso de tiempo, indicado por la ventana de tiempo, se dibujan como curvas en el círculo.

Esta clase de representación puede ser útil para explorar transacciones en el mercado (bolsa), movimientos de dinero entre jugadores de poker, importaciones y exportaciones entre países, o cualquier otro tipo de transacción. Aquí podeis ver una demo genérica.
[flashvideo width=512 height=384 displayheight=384 image=img/bitbroker_poster.jpg filename=video/bitbroker.flv /]
Con este visualizador inauguramos nuestro python framework, el cual está siendo desarrollado bajo GPL. Este framework está todavía en sus inicios, pero estamos trabajando en el, y en su documentación, para recoger críticas, y quizás participación, de todo aquel que quiera probarlo. Hemos colocado el código y las instrucciones del proyecto en Google code. Se puede ver aquí o se pueden bajar directamente binarios precompilados desde aquí, pero recomendamos leer la documentación.
Setos, para largas distancias, con Blender + Yafray
La vegetación es una de las cosas más problemáticas para los que hacemos escenas de exterior. Si abusamos de la geometría nos encontramos con renders que se eternizan, y si tiramos de textura para todo, nos cuesta encontrar algo convincente. Así llegamos al uso de mapas de desplazamiento, blur exagerado y un montón de trucos intentando engañar unos ojos demasiado entrenados.

Sigue leyendo Setos, para largas distancias, con Blender + Yafray
¡Modelos 3d gratis!
Acabamos de inaugurar una nueva página, http://resources.blogscopia.com , desde donde se pueden descargar modelos para usarlos libremente (gratis como la cerveza 😉 )

La idea inicial era compartir nuestros modelos de forma interna, para tener un repositorio propio. Luego se nos ocurrió que los podíamos poner en red y que la gente los usara libremente. Empezamos preparando algunos archivos .blend, pero luego pensamos que si conseguíamos que más gente, de otros programas 3d, se interesara por la página podíamos conseguir que más de uno acabase bajando Blender para así cargar los modelos originales, con la configuración de materiales correcta.





Eso nos ha llevado a exportar a distintos formatos (OBJ, 3DS, Sketchup). Lo bueno es que más gente los podrá utilizar, lo malo es que preparar cada archivo lleva más tiempo. Así que hemos empezado subiendo unos 50 modelos y ya iremos subiendo poco a poco todos los que tenemos guardados más los que se van generando para cada trabajo o proyecto que hacemos.
También hemos empezado marcando aquellos archivos que llevan configurados los materiales correctamente para renderizarse con Yafray porque la intención es empezar a meter archivos con los materiales optimizados para Indigo
![]()

Hemos incluido la opción de Subscripción para que la gente que esté interesado en ir bajando archivos no tenga que estar continuamente visitando la página, la idea es enviarles un correo cada semana, aproximadamente, si hemos subido archivos nuevos.
Esperamos que os sea útil!! 😀
Carlos.
Árboles para infoarquitectura. Arbaro + Blender + Yafray
Uno de los problemas más comunes a la hora de realizar exteriores es la vegetación. El equilibrio entre el tiempo de render y lo realista de la imagen resultante se complica cuando queremos añadir árboles a nuestra escena. Uno de los trucos tradicionales para evitar estos problemas es colocar planos, con imágenes de árboles, perpendiculares a la cámara. Este sistema es barato en cuanto a tiempo de render y nos da soluciones bastante aceptables de calidad. Eso sí, para animaciones habrá que buscar otra cosa.

Sigue leyendo Árboles para infoarquitectura. Arbaro + Blender + Yafray
Bake de texturas con multiples UV en Blender
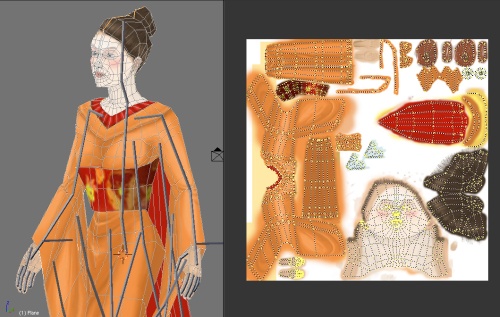
Desde la versión 2.43a Blender permite el uso de múltiples coordenadas UV en el mismo objeto. Esto tiene varias aplicaciones, quizás la que más salta a la vista es la posiblidad de crear personajes para videojuegos, donde el mapa de textura para la cara (que necesita de mayor resolución) se podría separar en una imagen diferente con su propio mapa, sin depender del mapa del resto del personaje.
Aunque ya se puede intuir, por lo mencionado arriba, hay que explicar que el mapeado UV no es más que el despliegue de las coordenadas de los vértices, que componen un modelo en 3D, en una imagen plana de 2 dimensiones. Así, pasamos de tener vértices con valores X, Y, Z a tener puntos que representan dicho vértice en U, V (se usa esta terminología, pero sería equivalente a decir que los podríamos representar con X, Y). Este mapeado nos permite trasladar una imagen, con la textura que queramos, directamente sobre el modelo en 3D.

La estación intermodal del AVE (El Prat) en Google Earth
Ya se puede descargar el KMZ que hemos preparado como ejemplo de promoción para Obras públicas y planes urbanísticos. En esta ocasión hemos escogido la futura estación intermodal que se construirá en El Prat de LLobregat hacia el 2010. Podeis descargaros el KMZ para visualizarlo en Google Earth desde aquí.

Los ganadores del diseño de la futura estación del AVE en El Prat de Llobregat se dieron a conocer, en rueda de prensa, en Abril de 2007 por el ayuntamiento del Prat, el ministerio de Fomento y la Generalitat.
Sigue leyendo La estación intermodal del AVE (El Prat) en Google Earth
Tours panorámicos con CubicVR + Blender + Yafray
Existen diferentes soluciones para la creación de tours panorámicos virtuales. Las hay sencillas y eficaces como el PURE Player o el Flash Panorama Player que proporcionan una navegación sencilla pero con velocidades de carga muy buenas. También hay otras más completas, por un precio mayor, como el Easypano y el flashvr que incluyen la posiblidad de crear interfaces totalmente configurables e interactivas.
Pero hace apenas un mes descubrimos CubicVR desarrollado por André Michelle y que usa la proyección cúbica en un contenedor flash 9 para la realización de panoramas interactivos. Su solución aún es un poco lenta a la hora de cargar las imágenes, pero la navegación posterior es fluida y muy configurable.
Sigue leyendo Tours panorámicos con CubicVR + Blender + Yafray

